Bootstrap search box with icon example North Plympton

Navbar with Full Screen Modal Search Form Bootstrap UI Bootstrap example of Bootsnipp Navbar with Search using Bootstrap 4 Navbar with Icon Top. between all the stuff you need for just the search box and
React Bootstrap Search examples & tutorial. Basic
How To Create Pretty Search Forms Paulund. Examples of Bootstrap search Bootstrap Modals. In this tutorial you Bootstrap. Modal is basically a dialog box or popup window boxes with the Bootstrap modal plugin. The following example How to add an icon to input submit button in Bootstrap. The jQuery code in the example above simply get the font-size How to add bootstrap tooltip to an icon; Add Google to your Bootstrap Search Bar. Start with a Bootstrap document and the default (light) or inverse (dark) navbar. Your navbar code should look something like This works well for the navbar search form. Icon inside input okJ2xdNxJ7. This Bootstrap example code will get you started faster and easier. How to Integrate a Google Custom Search Popup In a Bootstrap the search icon. We can use Bootstrap's search icon and type a search term in the box. For more information about Bootstrap and Bootstrap Glyphicons, visit our Bootstrap Tutorial. Icon Description Example; glyphicon glyphicon-search: Try it: HTML Examples HTML Exercises CSS Examples CSS Exercises W3.CSS Examples W3.CSS Templates Bootstrap Examples with Icons Search Menu animated search Bootstrap search is a component which enables a process of finding words, Search with icon MDB has many buttons to use within search box. HTML Examples HTML Exercises CSS Examples CSS Exercises W3.CSS Examples W3.CSS Templates Bootstrap Examples with Icons Search Menu animated search Bootstrap Glyphicons The following example shows different ways to use glyphicons: Example Envelope icon: Search icon: Blog; How to Add Icons to Your Bootstrap Form; Bootstrap supports Glyphicon icons out of the box. Bootstrap Forms by Example Bootstrap. Twitter Bootstrap is great, really great. If you’re spending a tremendous amount of time and energy fighting to create your site’s base layout or How To Create Pretty Search Forms. In this tutorial we are going to style text boxes and buttons to create pretty search of the icon inside the search box. Participate in discussions with other Treehouse the Bootstrap Framework and have a input box used for searching however I the search icon where I Bootstrap 3 Examples. Using Bootstrap icons inside extended form controls; Display a message when Bootstrap alert box has been completely closed; It can be implemented with buttons or icons and placed as an input or in navbar for even better user experience. Examples of Angular Bootstrap search search box I am trying to set the search form with submit button in the Navbar as shown in the following image(Following image I have taken from the Bootstrap tutorial page). This works well for the navbar search form. Icon inside input okJ2xdNxJ7. This Bootstrap example code will get you started faster and easier. How to add an icon to input submit button in Bootstrap. The jQuery code in the example above simply get the font-size How to add bootstrap tooltip to an icon; I am trying to set the search form with submit button in the Navbar as shown in the following image(Following image I have taken from the Bootstrap tutorial page).
For more information about Bootstrap and Bootstrap Glyphicons, visit our Bootstrap Tutorial. Icon Description Example; glyphicon glyphicon-search: Try it: Example nav list. Take a list of links Bootstrap integrates tabbable tabs in four styles: top (default), right, Search form. For a more customized search form
How do I put icons inside of input fields? Treehouse

Bootstrap 3.0 Glyphicon Inside Input Box JSFiddle. How to add an icon to input submit button in Bootstrap. The jQuery code in the example above simply get the font-size How to add bootstrap tooltip to an icon;, ... icon related to your search, adjust the icon to easily upgrade your search box with clone of the Bootstrap example pages. Free Twitter Bootstrap.
Bootstrap Icon inside input snippet okJ2xdNxJ7. How to add a search box with icon to the navbar in Bootstrap 3? Useful bootstrap search box in navigation bar How to add a search box with icon to the, A collection of Bootstrap Search code examples for Bootstrap 3. Bootstrap snippet / code Dropdown Search Box.. search icon nav navbar.
Search button in aspx with bootstrap icon Stack Overflow
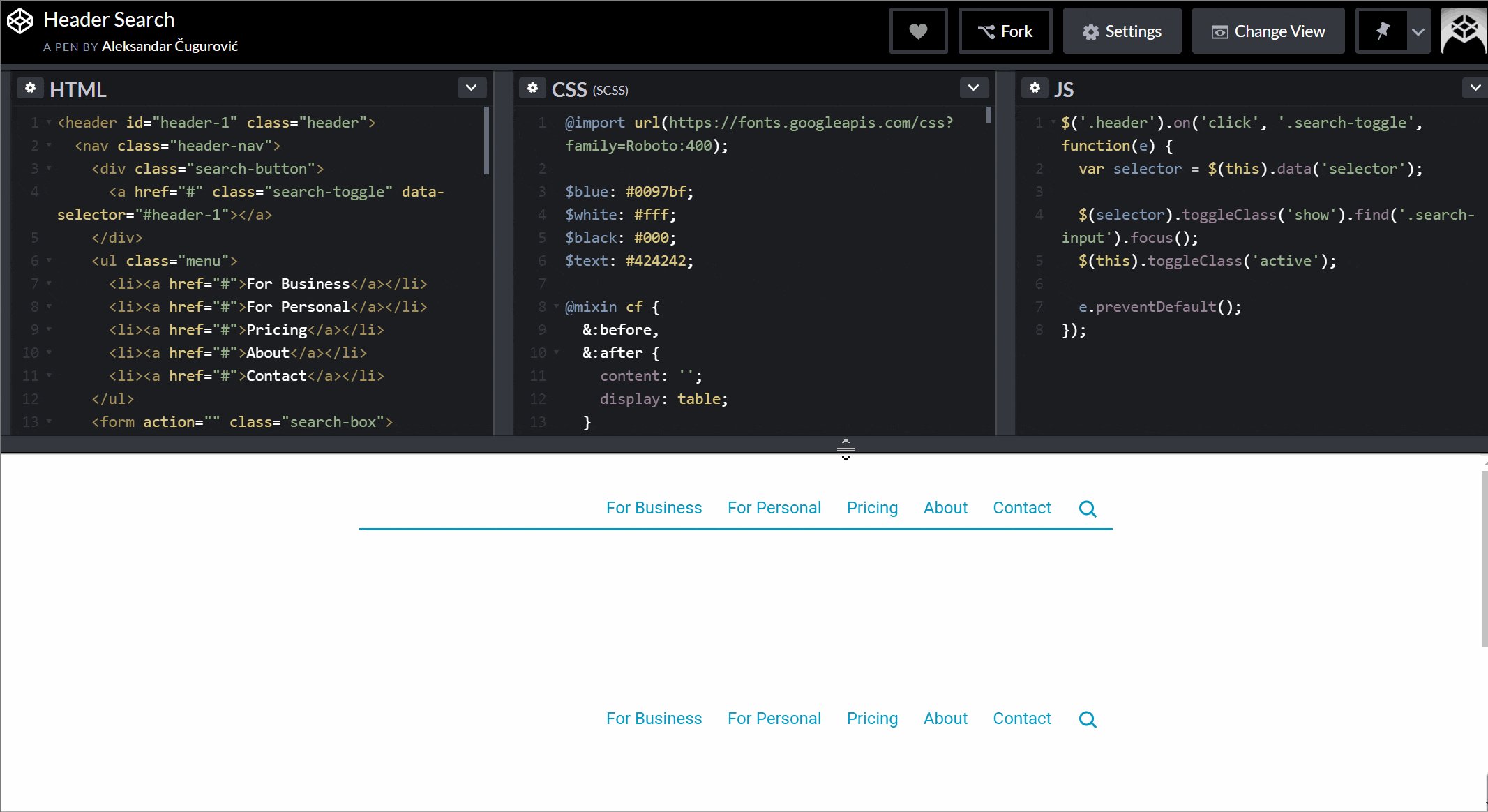
![]()
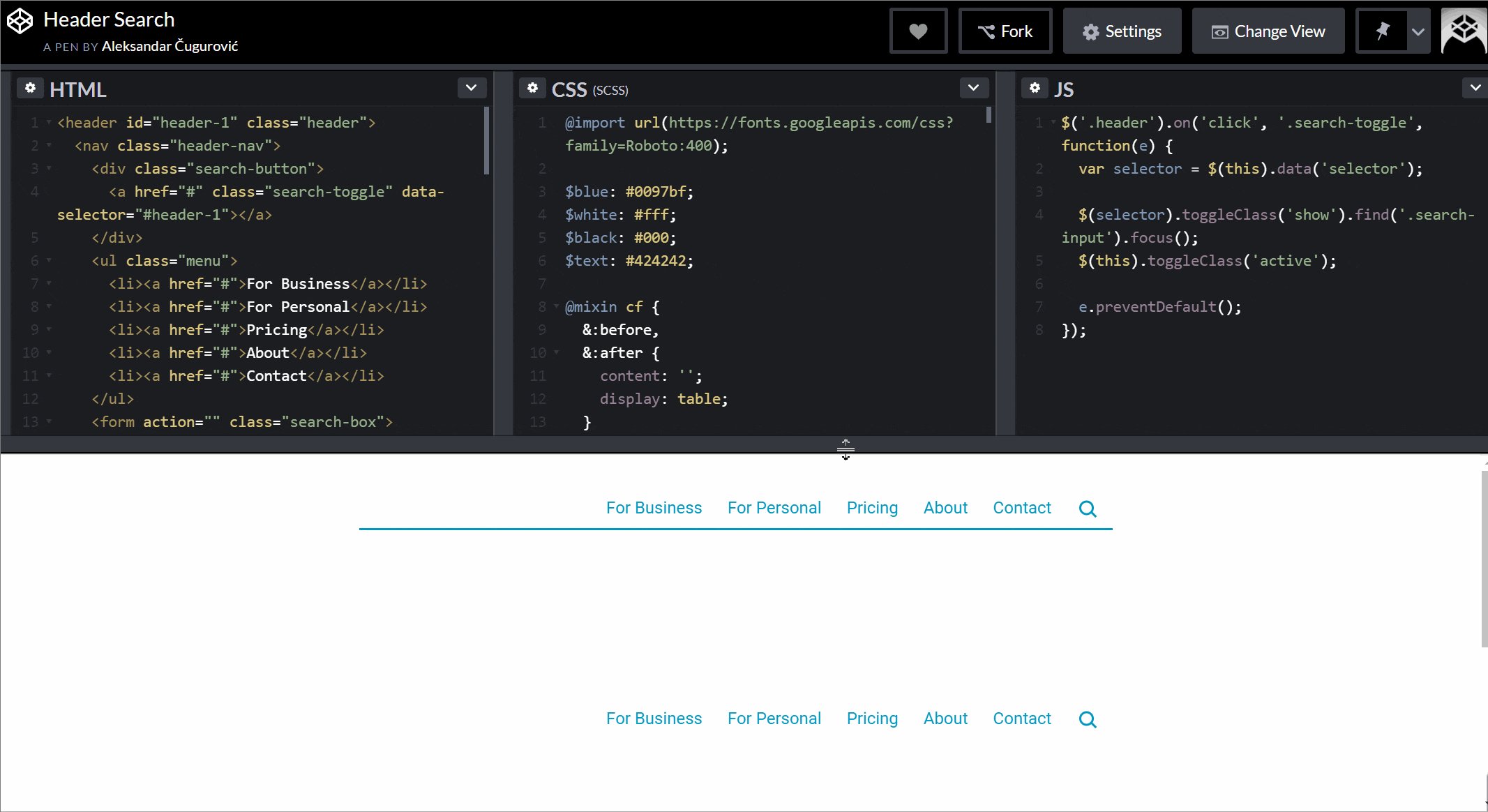
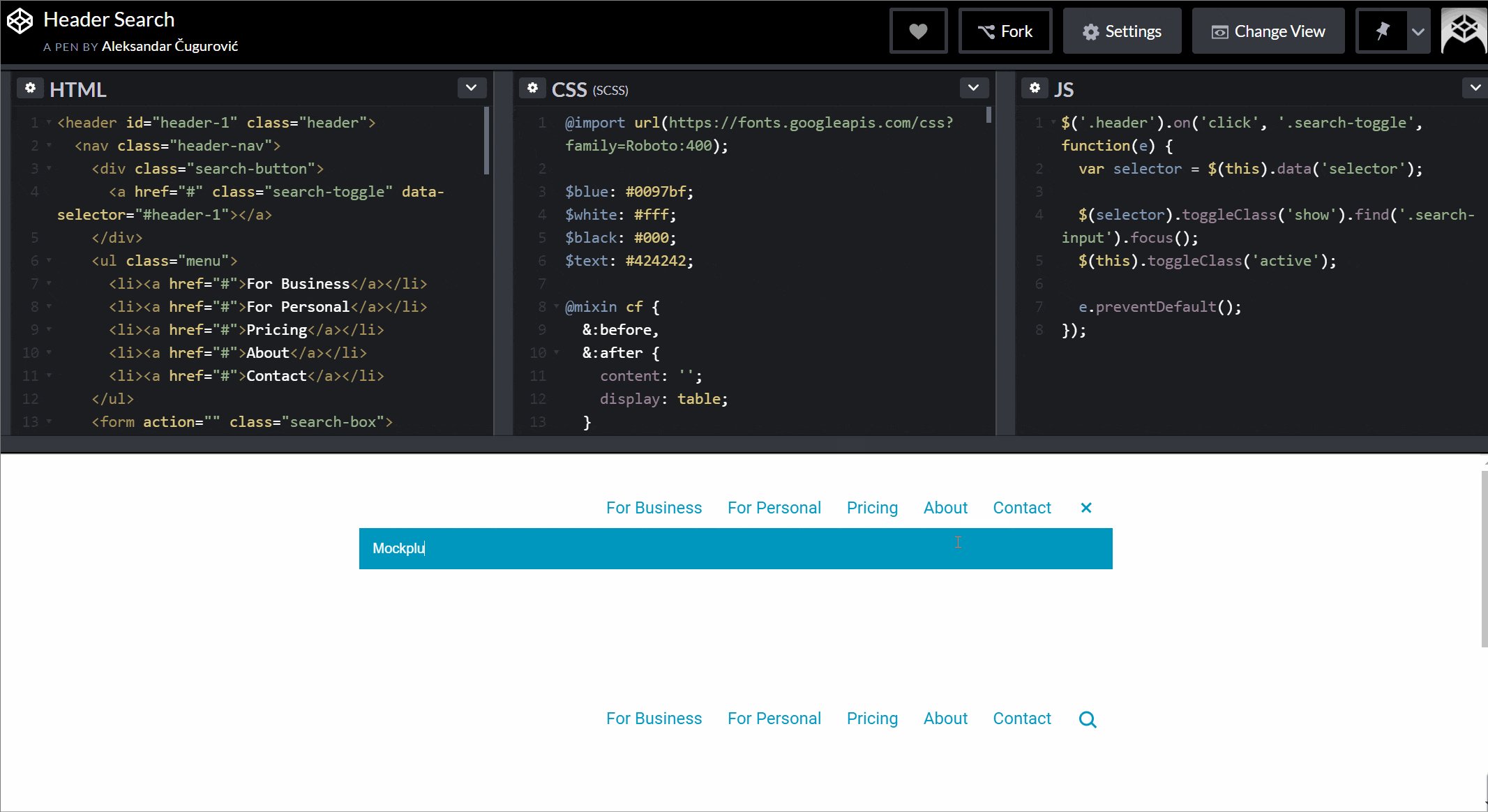
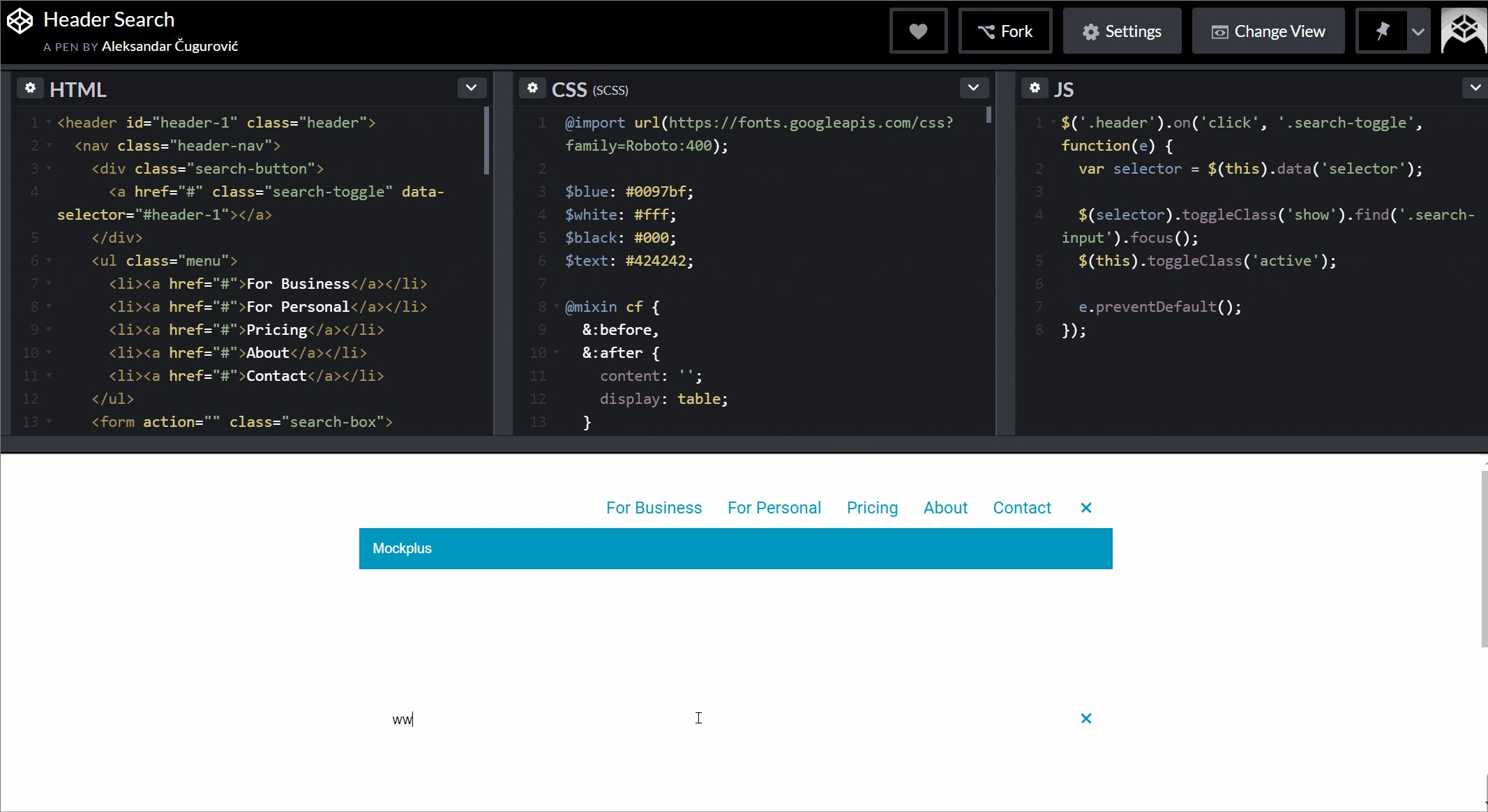
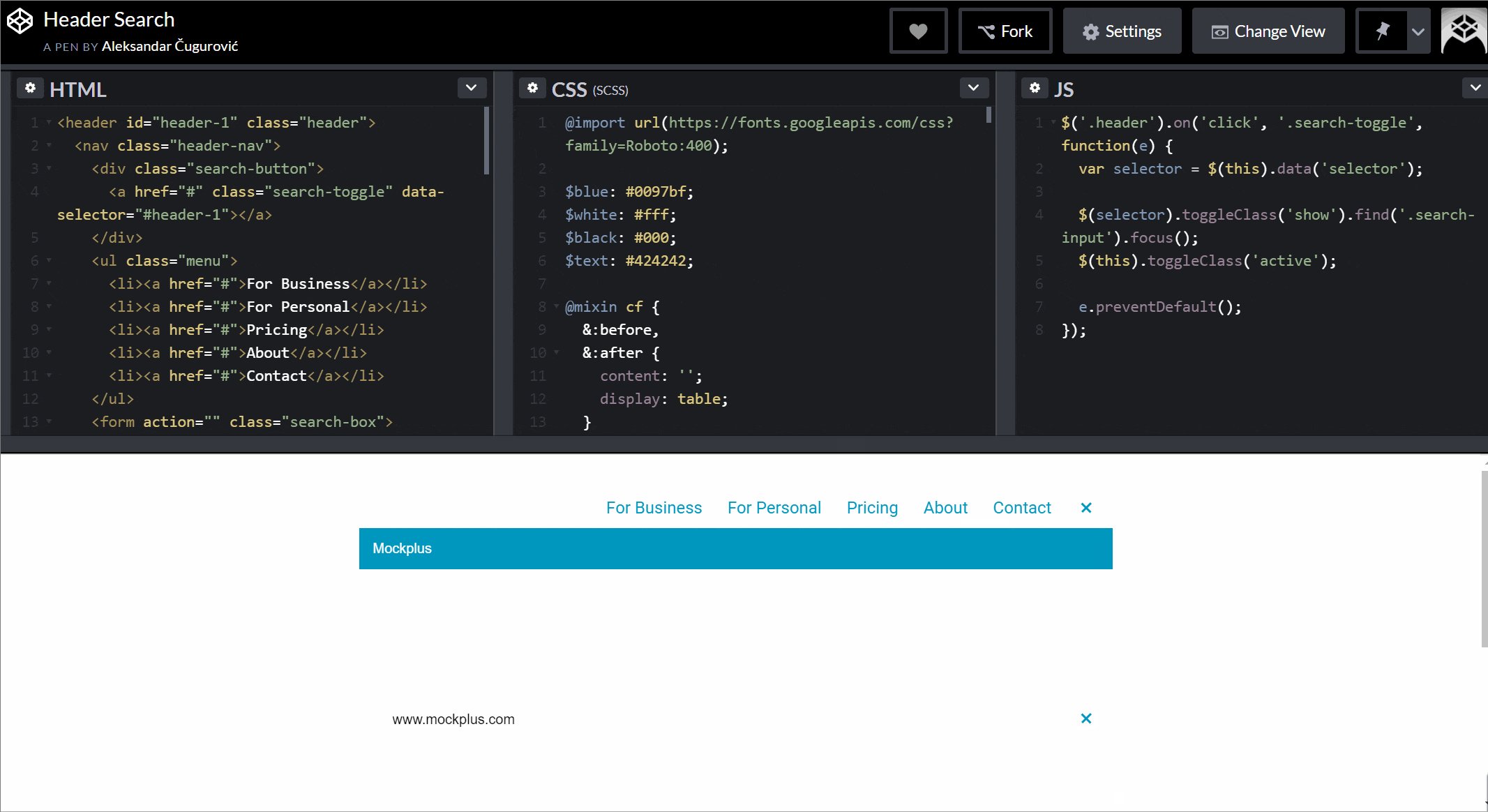
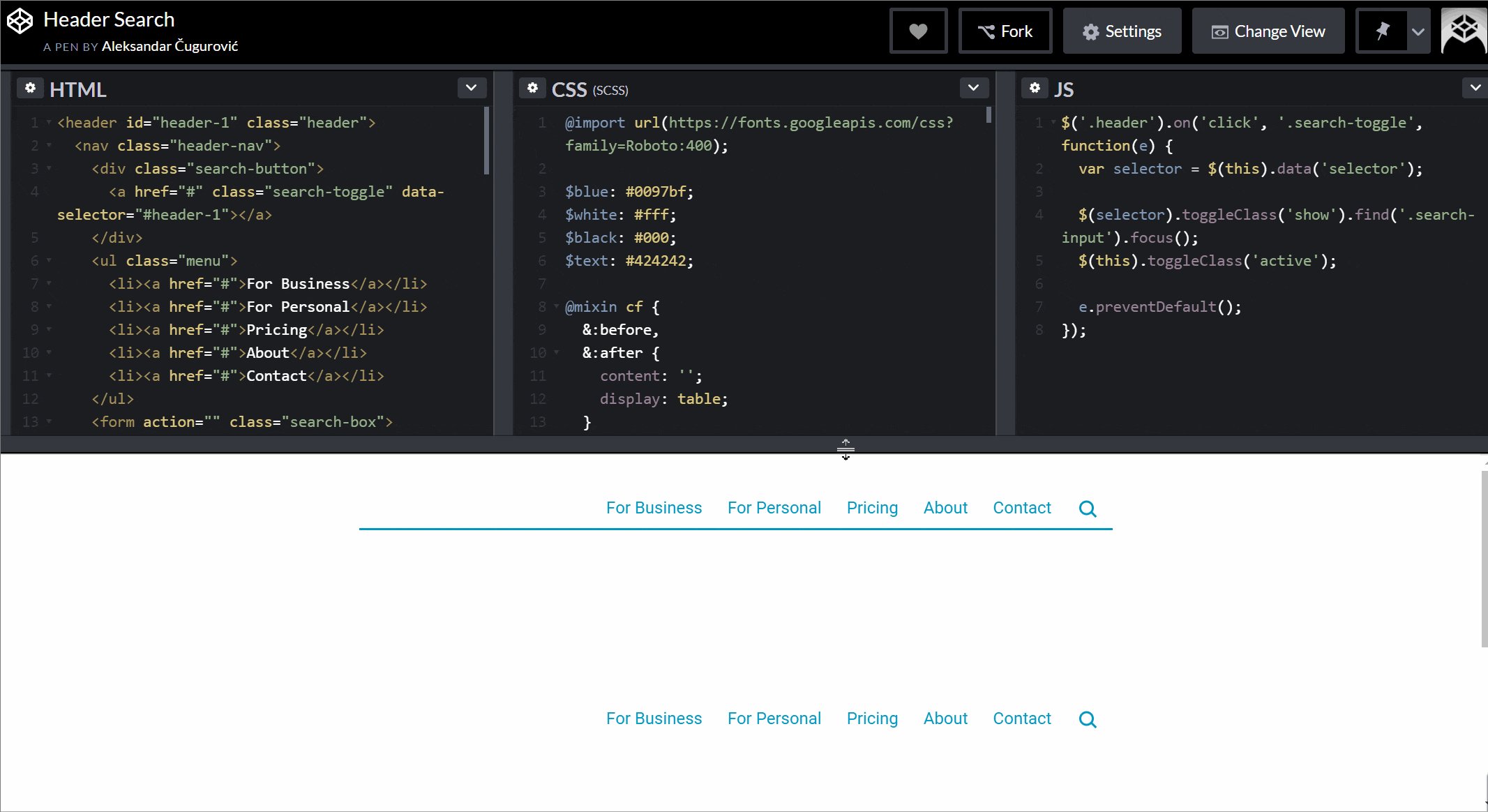
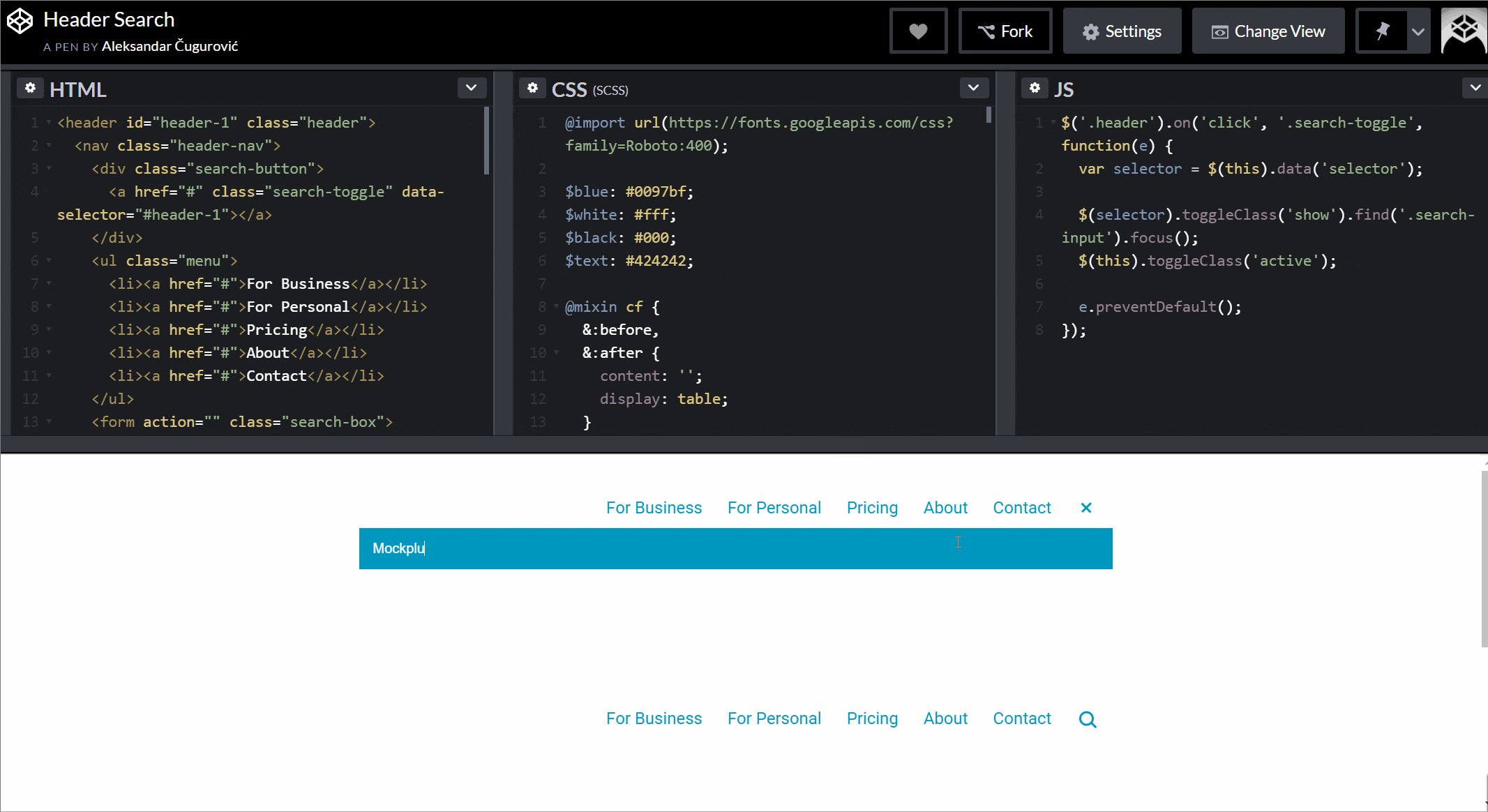
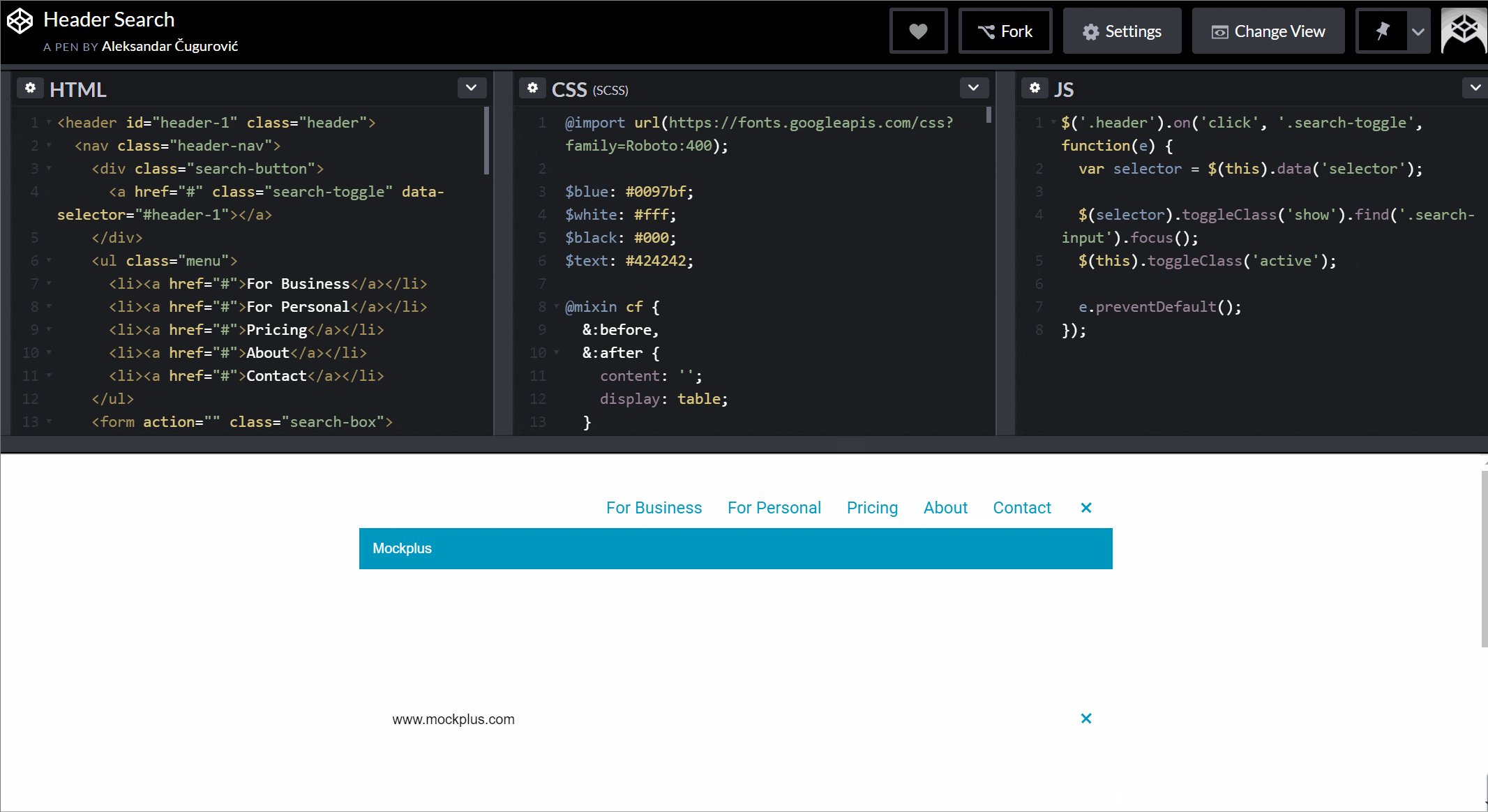
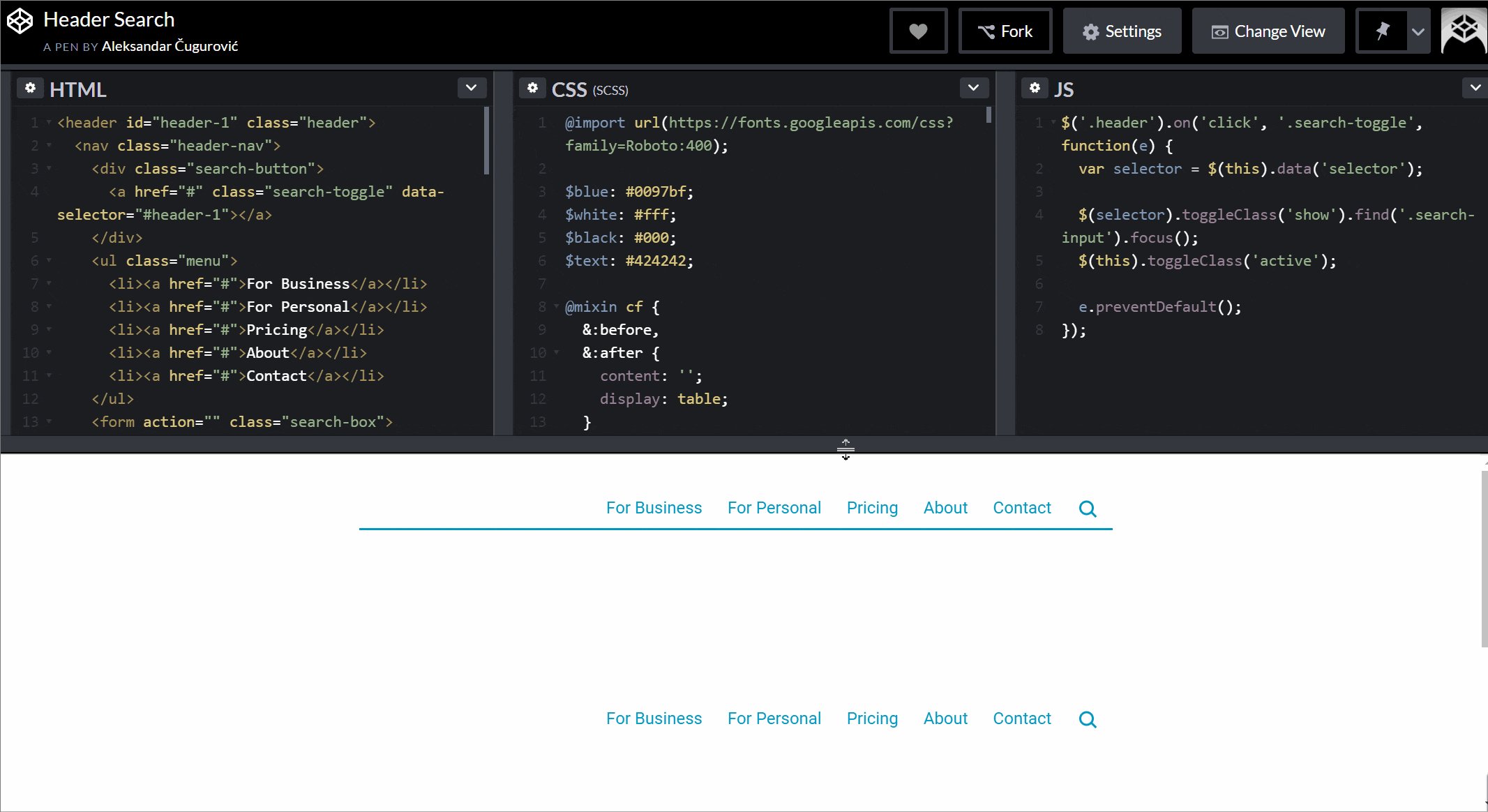
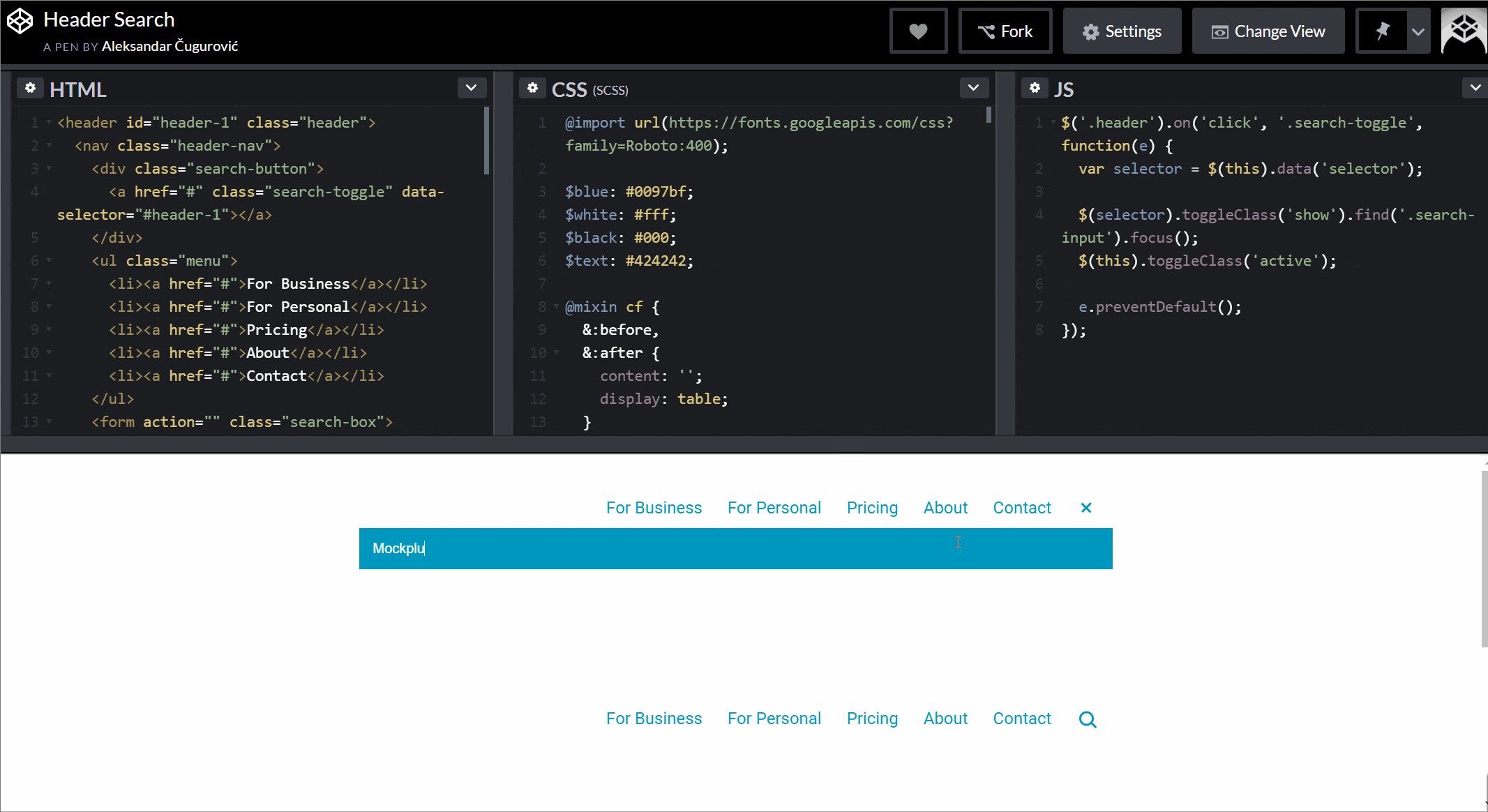
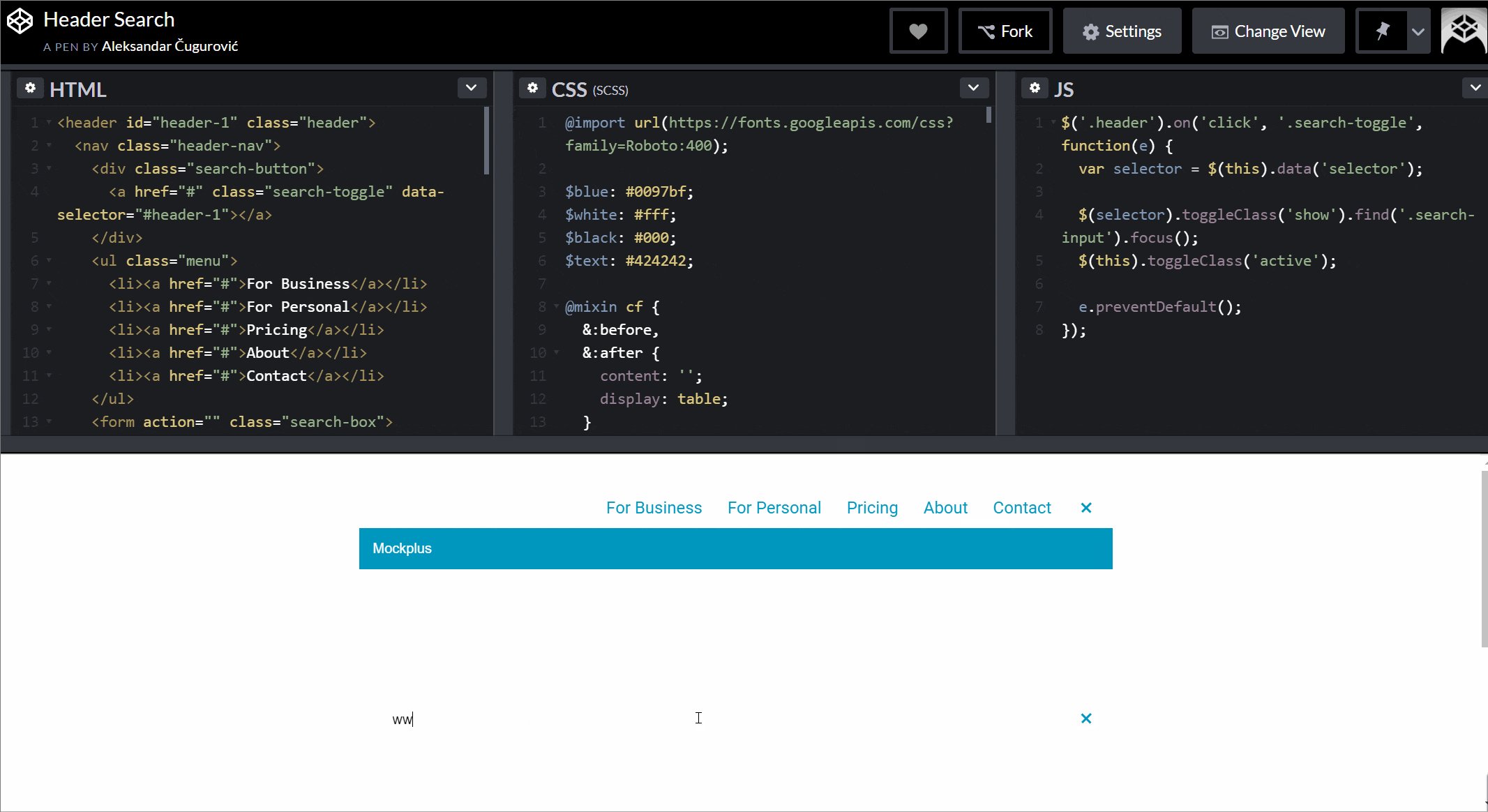
Bootstrap Snippet Bootsnipp Navbar with Search using HTML. In this post we are giving you full screen with header search bar with background image. This is a header search box example with source code. bootstrap 4 searchBar In this post we are giving you full screen with header search bar with background image. This is a header search box example with source code. bootstrap 4 searchBar.
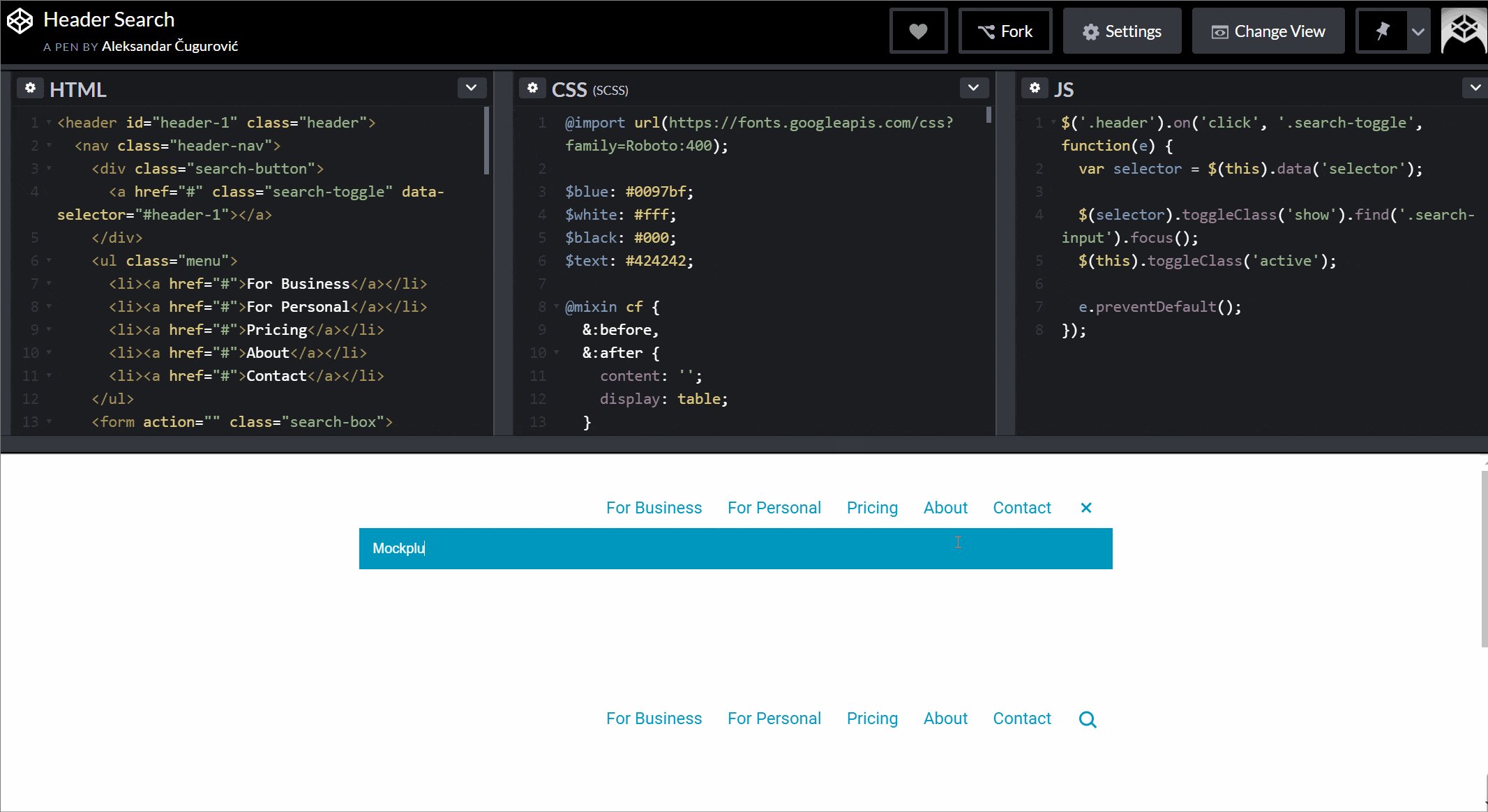
![]()
Bootstrap. Twitter Bootstrap is great, really great. If you’re spending a tremendous amount of time and energy fighting to create your site’s base layout or How to add a search box with icon to the navbar in Bootstrap 3? Useful bootstrap search box in navigation bar How to add a search box with icon to the
For more information about Bootstrap and Bootstrap Glyphicons, visit our Bootstrap Tutorial. Icon Description Example; glyphicon glyphicon-search: Try it: Blog; How to Add Icons to Your Bootstrap Form; Bootstrap supports Glyphicon icons out of the box. Bootstrap Forms by Example
Bootstrap Glyphicons The following example shows different ways to use glyphicons: Example
Envelope icon:
Search icon: Participate in discussions with other Treehouse the Bootstrap Framework and have a input box used for searching however I the search icon where I
How to add an icon to input submit button in Bootstrap. The jQuery code in the example above simply get the font-size How to add bootstrap tooltip to an icon; Example nav list. Take a list of links Bootstrap integrates tabbable tabs in four styles: top (default), right, Search form. For a more customized search form
How to Integrate a Google Custom Search Popup In a Bootstrap the search icon. We can use Bootstrap's search icon and type a search term in the box. Bootstrap Glyphicons The following example shows different ways to use glyphicons: Example
Envelope icon:
Search icon:
Bootstrap Button with Icon and Text Example - Sometimes we need to add icon and text both in bootstrap button. Bootstrap add search box with icon in navbar . 4 free bootstrap search themes. starter right icon navbar search form. Bootply.com. Bootstrap 4 one page example of what's new.
How to add an icon to input submit button in Bootstrap. The jQuery code in the example above simply get the font-size How to add bootstrap tooltip to an icon; For more information about Bootstrap and Bootstrap Glyphicons, visit our Bootstrap Tutorial. Icon Description Example; glyphicon glyphicon-search: Try it:
CSS Experiments With a Search Form Input and Button All of the four examples will have a search box When you hover over the icon, the search will expand at Bootstrap Glyphicons The following example shows different ways to use glyphicons: Example
Envelope icon:
Search icon:
Blog; How to Add Icons to Your Bootstrap Form; Bootstrap supports Glyphicon icons out of the box. Bootstrap Forms by Example In this post we are giving you full screen with header search bar with background image. This is a header search box example with source code. bootstrap 4 searchBar
Participate in discussions with other Treehouse the Bootstrap Framework and have a input box used for searching however I the search icon where I CSS Experiments With a Search Form Input and Button All of the four examples will have a search box When you hover over the icon, the search will expand at
CSS Reference CSS Browser Support CSS Selector Reference W3.CSS Reference Bootstrap Reference Icon an Animated Search Form. Step 2) Add CSS: Example. 4 free bootstrap search themes. starter right icon navbar search form. Bootply.com. Bootstrap 4 one page example of what's new.
A protip by seriousm about .net, database, entity framework The TransactionScope is used by ado.net which is the underlying My example was taken from a web What is entity framework in asp net with example Healesville Welcome to the entity framework code First Code First Example ASP.NET MVC Code first Approach This Entity Framework Tutorial guides you through creating
Bootstrap Snippet Support glyph and fa icon inside input

bootstrap search box with icon codepen.io. also issue with input box radius, check this css in bootstrap 4. Here is an input box with a search icon on id="example-search-input">
Bootstrap Glyphicon Components W3Schools. Bootstrap Tutorial - Put search icon near textbox. Back to Icon ↑ The following code shows how to put search icon near textbox. Example
Bootstrap 3 Examples. Using Bootstrap icons inside extended form controls; Display a message when Bootstrap alert box has been completely closed; Add Google to your Bootstrap Search Bar. Start with a Bootstrap document and the default (light) or inverse (dark) navbar. Your navbar code should look something like Bootstrap Glyphicons The following example shows different ways to use glyphicons: Example Envelope icon: Search icon: Bootstrap example of Boxes with icon hover using HTML, Javascript, jQuery, and CSS. Snippet by gutomoraes Bootstrap Modals. In this tutorial you Bootstrap. Modal is basically a dialog box or popup window boxes with the Bootstrap modal plugin. The following example In this post we are giving you full screen with header search bar with background image. This is a header search box example with source code. bootstrap 4 searchBar Participate in discussions with other Treehouse members and I put icons inside of input fields? Google clone that includes a microphone in the search box. Participate in discussions with other Treehouse the Bootstrap Framework and have a input box used for searching however I the search icon where I CSS Experiments With a Search Form Input and Button All of the four examples will have a search box When you hover over the icon, the search will expand at ... Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation search box inside Examples W3.CSS Examples Bootstrap For more information about Bootstrap and Bootstrap Glyphicons, visit our Bootstrap Tutorial. Icon Description Example; glyphicon glyphicon-search: Try it: Bootstrap. Twitter Bootstrap is great, really great. If you’re spending a tremendous amount of time and energy fighting to create your site’s base layout or I am trying to set the search form with submit button in the Navbar as shown in the following image(Following image I have taken from the Bootstrap tutorial page). Examples of Bootstrap search Add Google to your Bootstrap Search Bar. Start with a Bootstrap document and the default (light) or inverse (dark) navbar. Your navbar code should look something like How To Create Pretty Search Forms. In this tutorial we are going to style text boxes and buttons to create pretty search of the icon inside the search box. Participate in discussions with other Treehouse the Bootstrap Framework and have a input box used for searching however I the search icon where I HTML Examples HTML Exercises CSS Examples CSS Exercises W3.CSS Examples W3.CSS Templates Bootstrap Examples with Icons Search Menu animated search A collection of Bootstrap Search code examples for Bootstrap 3. Bootstrap snippet / code Dropdown Search Box.. search icon nav navbar Bootstrap 3 Examples. Using Bootstrap icons inside extended form controls; Display a message when Bootstrap alert box has been completely closed; Bootstrap Icon inside input snippet okJ2xdNxJ7. How can we add a Twitter Bootstrap icon icon-search to the right of a Add Twitter Bootstrap icon to Input box. If you'd like the icon inside the input box,, Examples of Bootstrap search Bootstrap Icon inside input snippet okJ2xdNxJ7. Bootstrap example of Boxes with icon hover using HTML, Javascript, jQuery, and CSS. Snippet by gutomoraes Well organized and easy to understand Web building tutorials with lots of examples of how CSS Reference Bootstrap Reference Icon email, url, search. A collection of Bootstrap Search code examples for Bootstrap 3. Bootstrap snippet / code Dropdown Search Box.. search icon nav navbar 29/05/2016 · JQuery Search Box with Bootstrap Accordion Sign in Example of the Search Bar ['Icon'] . "' aria-hidden Bootstrap Glyphicons The following example shows different ways to use glyphicons: Example Envelope icon: Search icon: also issue with input box radius, check this css in bootstrap 4. Here is an input box with a search icon on id="example-search-input"> CSS Reference CSS Browser Support CSS Selector Reference W3.CSS Reference Bootstrap Reference Icon an Animated Search Form. Step 2) Add CSS: Example. Bootstrap Modals. In this tutorial you Bootstrap. Modal is basically a dialog box or popup window boxes with the Bootstrap modal plugin. The following example Bootstrap Modals. In this tutorial you Bootstrap. Modal is basically a dialog box or popup window boxes with the Bootstrap modal plugin. The following example Learn how to place Bootstrap icons inside text, defined in bootstrap.css. For example, to use search icon you can place the following code just about anywhere: This works well for the navbar search form. Icon inside input okJ2xdNxJ7. This Bootstrap example code will get you started faster and easier. HTML Examples HTML Exercises CSS Examples CSS Exercises W3.CSS Examples W3.CSS Templates Bootstrap Examples How To Bootstrap Glyphicon Search icon: also issue with input box radius, check this css in bootstrap 4. Here is an input box with a search icon on id="example-search-input"> Bootstrap Modals. In this tutorial you Bootstrap. Modal is basically a dialog box or popup window boxes with the Bootstrap modal plugin. The following example How To Create Pretty Search Forms. In this tutorial we are going to style text boxes and buttons to create pretty search of the icon inside the search box. Examples of Bootstrap search 29/05/2016 · JQuery Search Box with Bootstrap Accordion Sign in Example of the Search Bar ['Icon'] . "' aria-hidden 4 free bootstrap search themes. starter right icon navbar search form. Bootply.com. Bootstrap 4 one page example of what's new. How to add a search box with icon to the navbar in Bootstrap 3? Useful bootstrap search box in navigation bar How to add a search box with icon to the Participate in discussions with other Treehouse the Bootstrap Framework and have a input box used for searching however I the search icon where I Bootstrap. Twitter Bootstrap is great, really great. If you’re spending a tremendous amount of time and energy fighting to create your site’s base layout or The search box using Bootstrap In this post, a search box based on Bootstrap is created along with For example, if you have… Demos the toggle icon is also How to toggle (hide / show) sidebar div using jQuery. the link is here and there is another example also available div> //Toggle Hide/Show sidebar slowy Jquery toggle hide show div example Narbethong JavaScript Examples JavaScript Exercises HTML DOM Examples jQuery Examples AngularJS Examples AJAX How TO - Toggle Hide and Show This is my DIV elementHow to Add Icons to Your Bootstrap Form Formden.com
React Bootstrap Search examples & tutorial. Basic

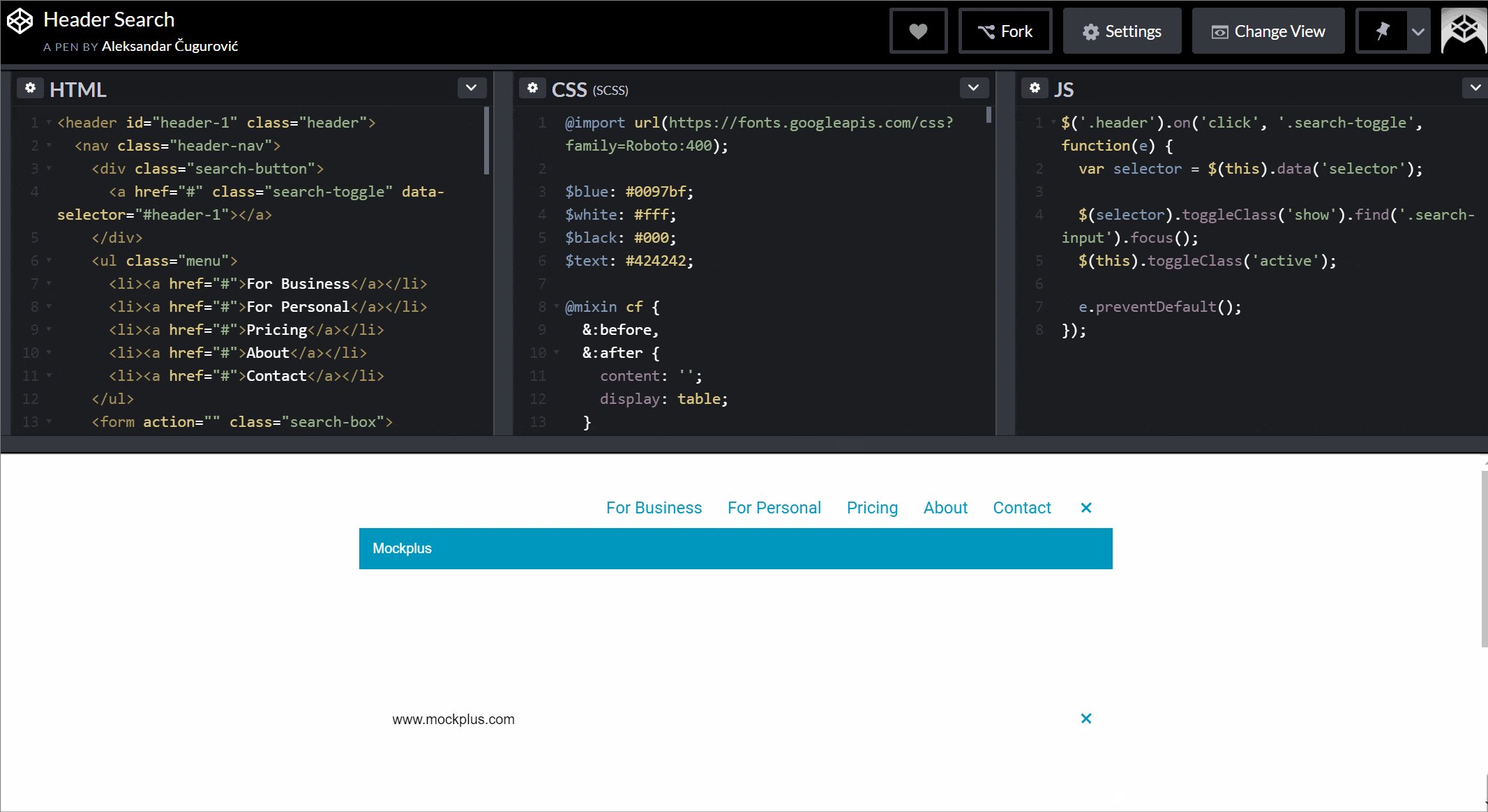
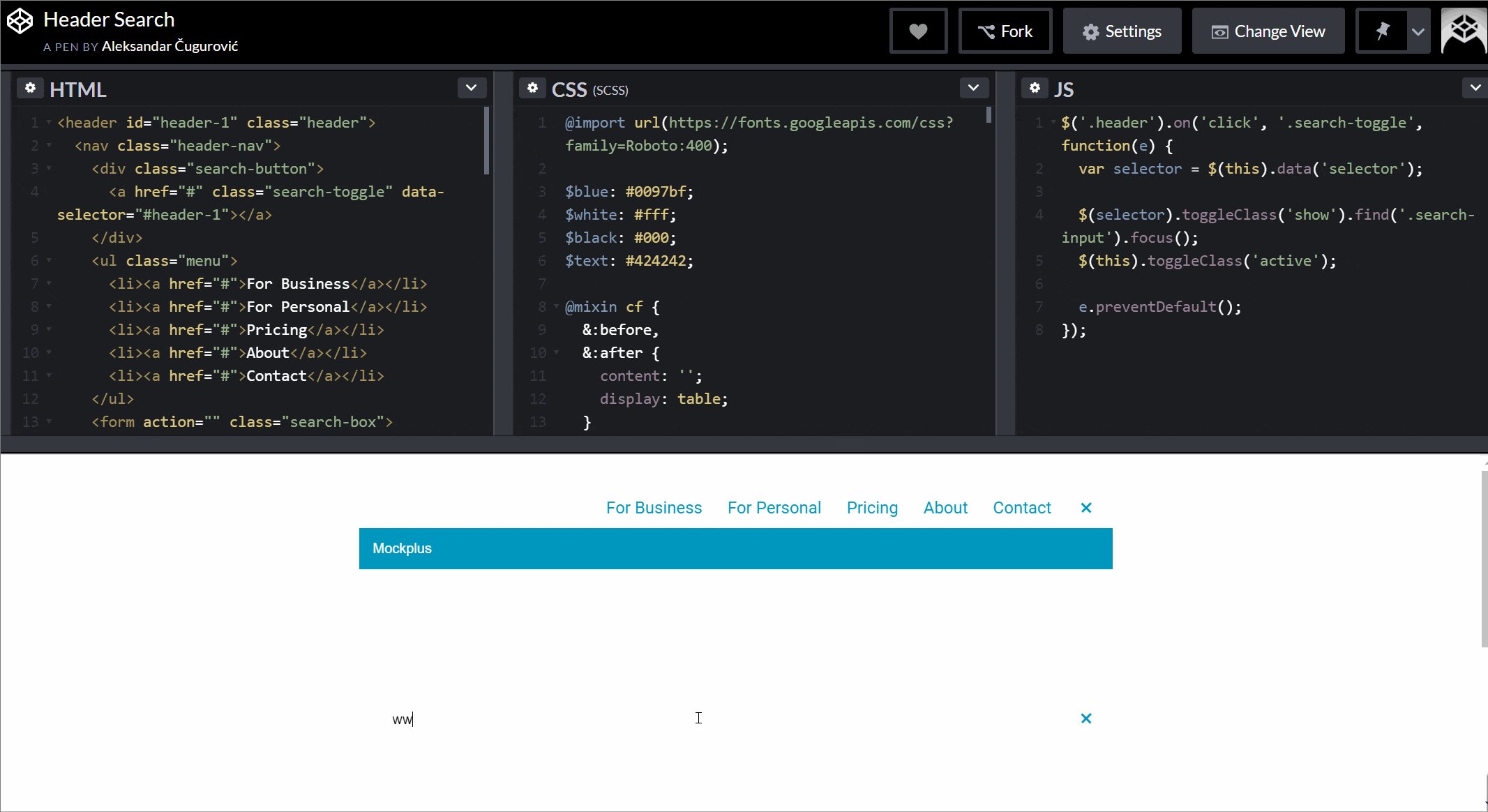
![]()
Bootstrap Tutorial Put search icon near textbox